[やめました・・・]トップページにお得なお知らせメッセージが出るように設定してみました!
![[お知らせ]トップページにお得なお知らせメッセージが出るように設定してみました!](images/pic/notice3.png)
突然ですが、トップページにお得なお知らせメッセージが出るように設定したのですがやめました。
- うざすぎる
- のボタンが無いから閉じれない
- 邪魔
- 見た情報がまた出てくる
読者さんからのクレームは来てないですが私自身が上記のようなデメリットを感じたのでやめました。
お得な情報やお知らせしたいことは随時ツイッターの方で更新したいと思います。
2020.02.22更新

うざいかもしれませんが・・・
トップページに表示されるお知らせの詳しい内容とウェブサイトにお知らせを設置する方法をご紹介します。

設置方法はSEOに興味ある方向けですのでまったく興味ない方はスルーでお願いします。。
トップページに表示されるお得なメッセージとは


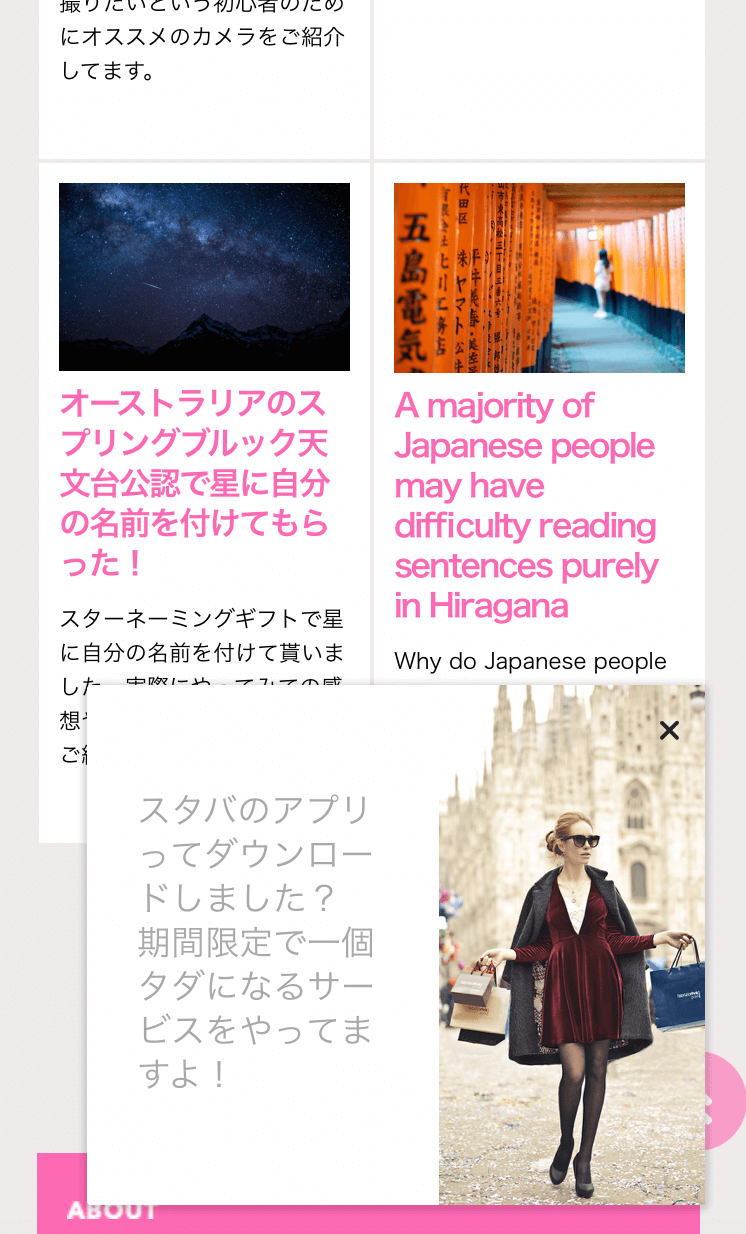
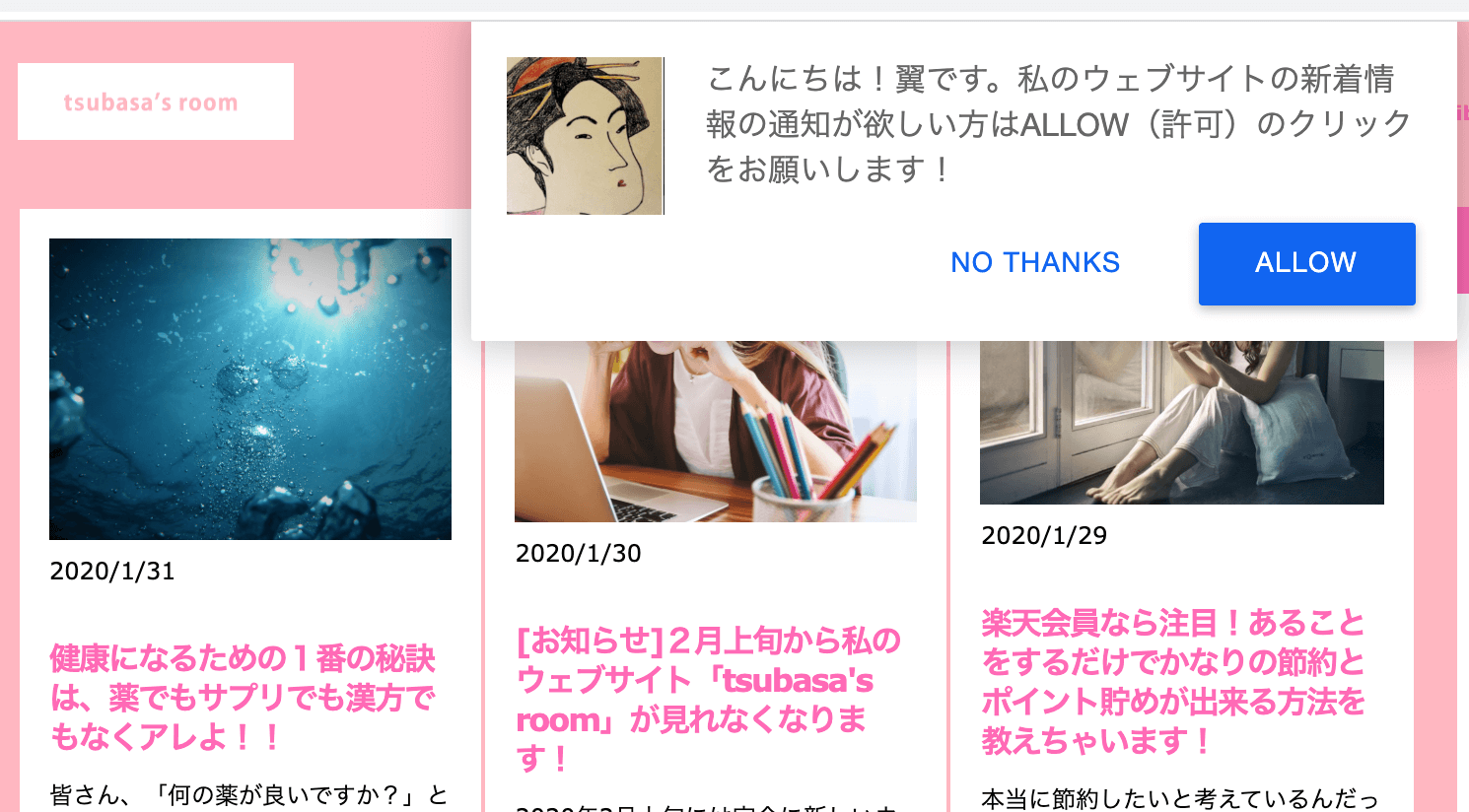
それがこちらです。15秒トップページにいたら表示されるように設定されてます。

15秒に設定したのは、うざがられたくないためです
なので、こちらのメッセージを見たくない方は15秒以内に私のトップページから離れることをオススメします。

オススメするな!!
設定した理由

設定した理由は、知り得た情報をどうやったら気軽にお伝えできるだろうと、その方法を考えていたからです。
私は、パートの身ですがほぼ8割型ニートです。忙しい毎日を送る皆さんとは違い、かなり暇人です。
そのため、インターネットで色々調べる時間が多く、時々知り得た情報はウェブサイトで更新したりもしてるのですが・・・

プチ情報的なのをもっと気軽にお伝えしたい!
と思うようになり、このような形となりました。
うざいかもしれない
というのも、実際、私も色々な方のウェブサイトを見ますが、通知が出るたびに

うざっ!!
と思ってソッコー消すからです。
なので、皆さんがうざがるのは百も承知です。
有益な情報に的を絞る
私が、メッセージで通知するのは有益な情報だけにします。
私の投稿記事を紹介するのでなく

本来はそれが目的のツールなのですが
私の書く記事なんかよりも数倍価値の高い情報をご紹介します。
おそらく期間限定のキャンペーン情報を発信することが多いかと思います。
なるべくタイムリーに情報を早めに発信することを心がけます。
CTA設置方法

ここからは、ウェブサイトに先ほど紹介したような通知メッセージを自分のウェブサイトに設置する方法をご紹介したいと思います。
おそらく設置したい方は、パソコンを使って設置するかと思いますので、ここからはパソコン使用の画像となります。これから写る画像は携帯からだと非常に見え難いのでご注意を。
また、ここからはプログラミングに関する専門的な用語を交えて話しますのであしからず。
設置方法
私の方からは詳しく説明しませんので下記にこのは屋さんのリンクを貼っておきます。
かなり詳細に書かれているので、そちらの方が参考になるかと思います。
【専門知識は不要】サイトにCTAを設置できる「HelloBar」の使い方

お得意の人任せ
私も、このは屋さんが紹介しているのと同じHello Barを使用しています。
ただ、このは屋さんが紹介している内容が今のHello Barと若干違っていたりするのでその相違点だけ私が補足で説明します。
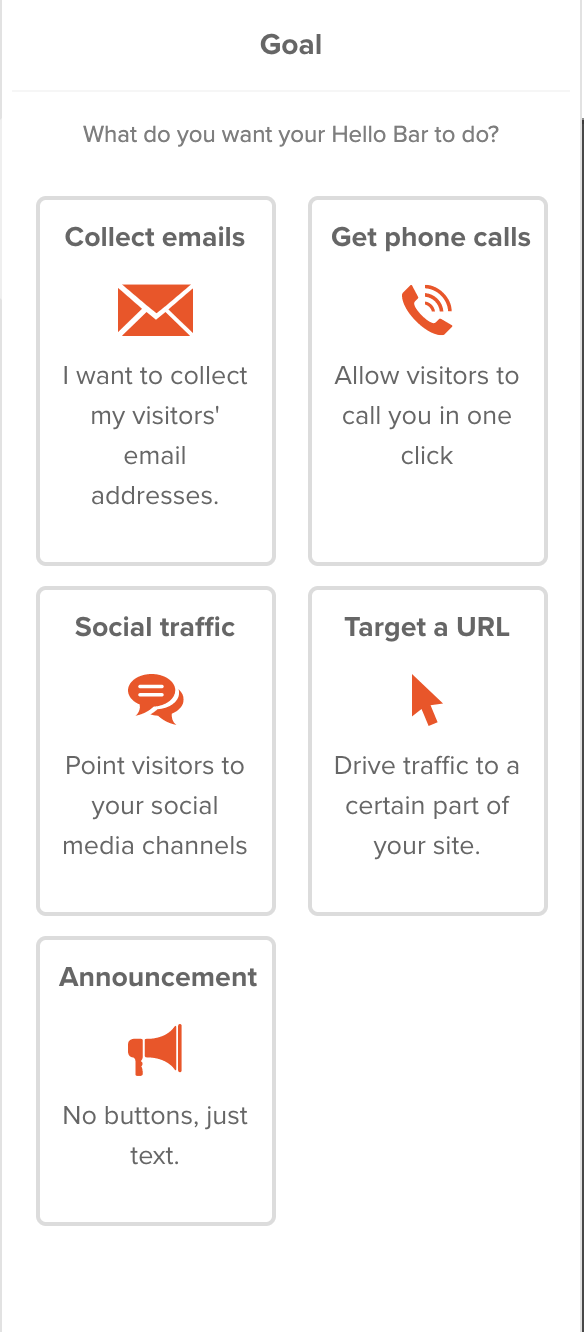
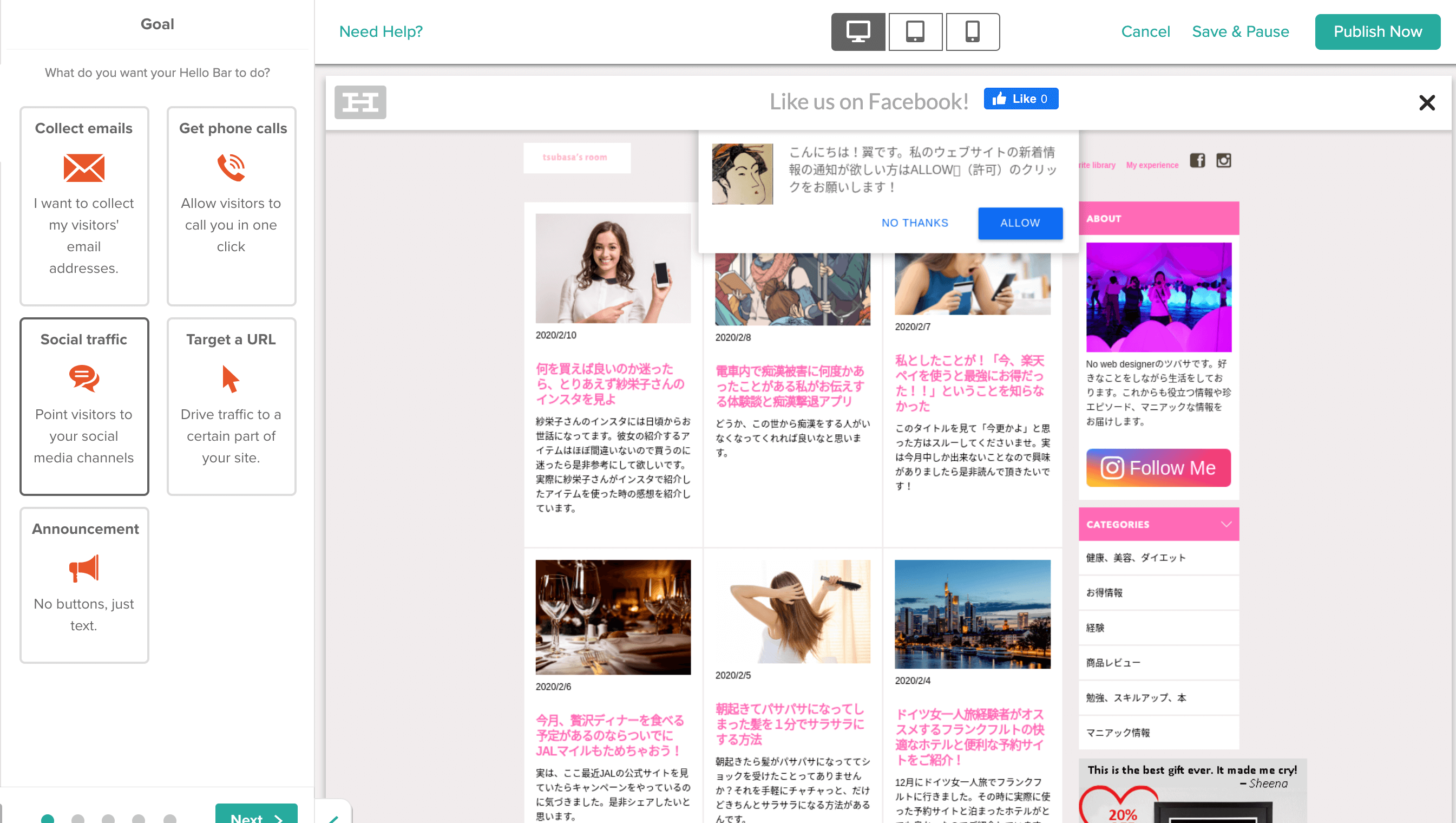
Goalの補足説明
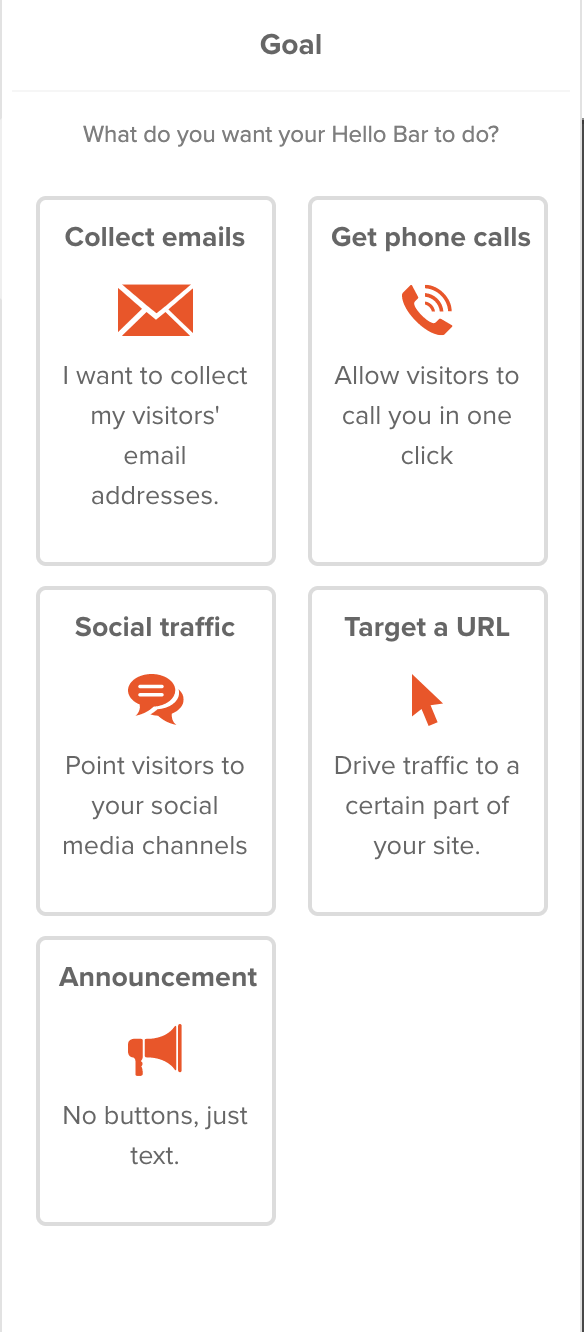
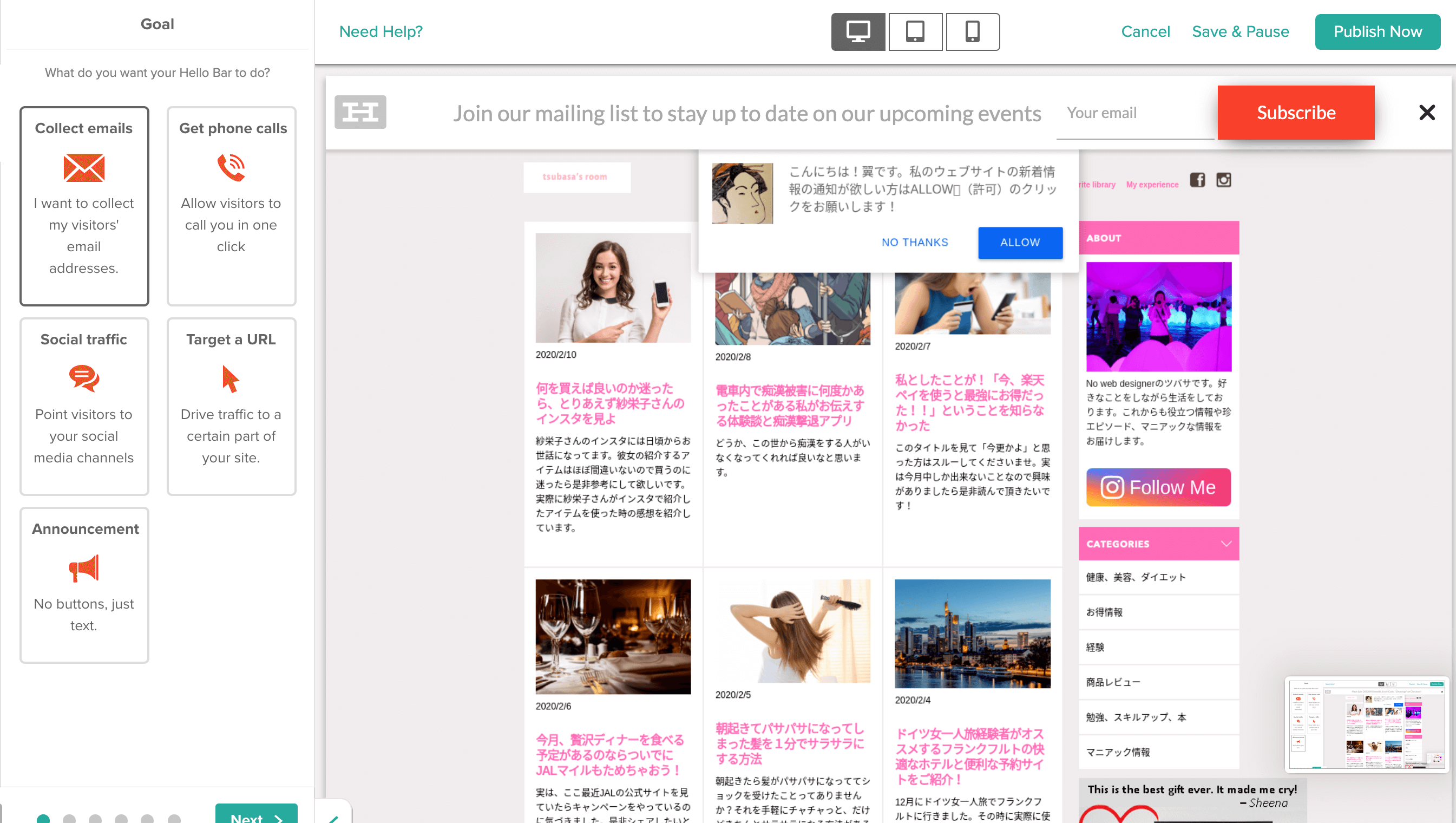
まず、Goalの内容が若干違ってたので紹介します。


こちらの英語表記がなんと書かれているかをいちいち説明するよりかは写真を見た方が早いと思うのでこれから添付する写真をご覧くださいまし。

百聞は一見に如かず

ちなみに、上記のような紛らわしい通知は別のプラグインですのでスルーしてくださいね。
Collect to emails

読者さんのEメールアドレスをゲットします。
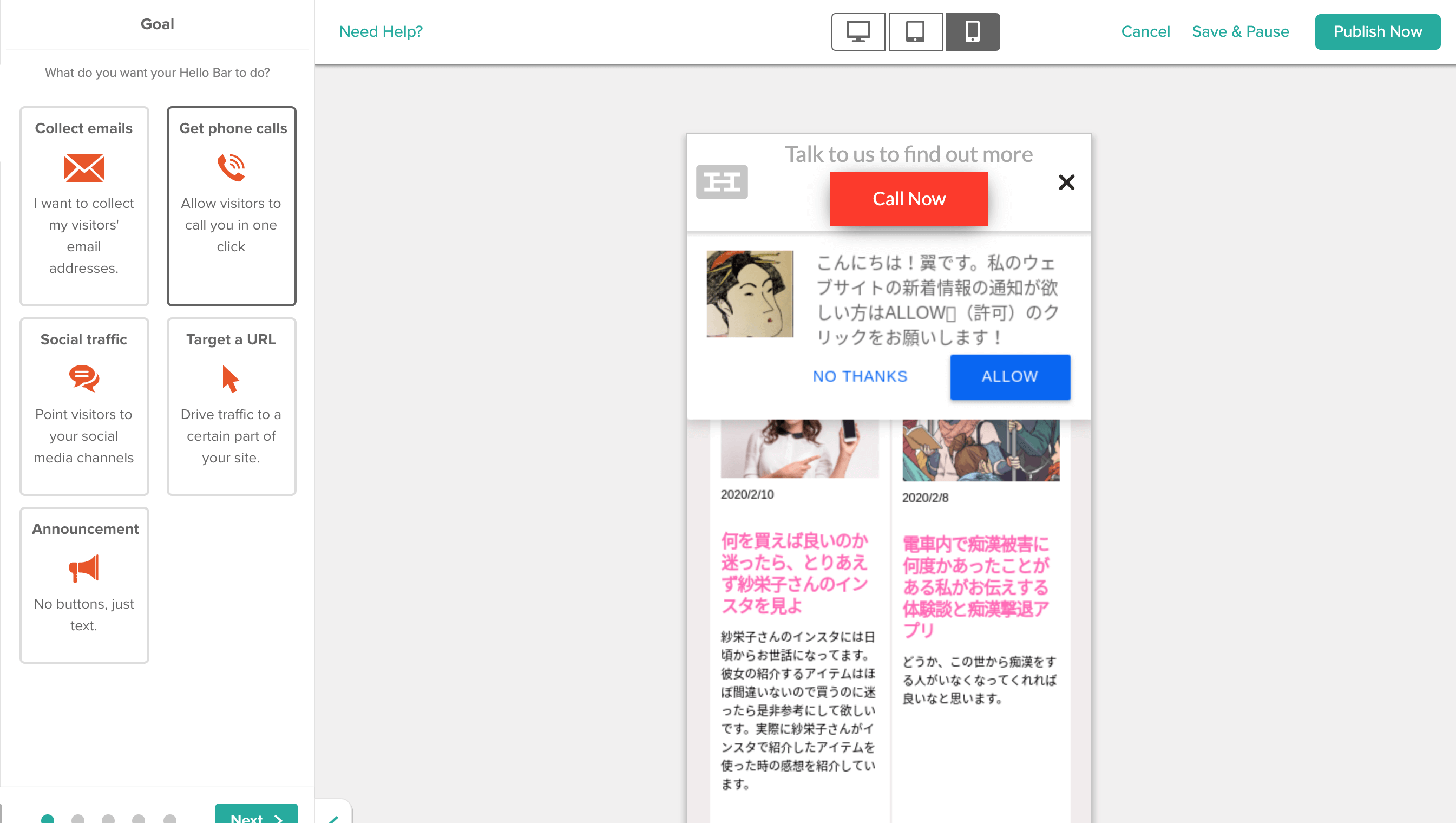
Get phone calls

このボタンを押されたらこっちに電話がかかってきちゃいます。
Social traffic

我々のfacebookに勧誘して、「いいね!」を押してもらうってところですかね。
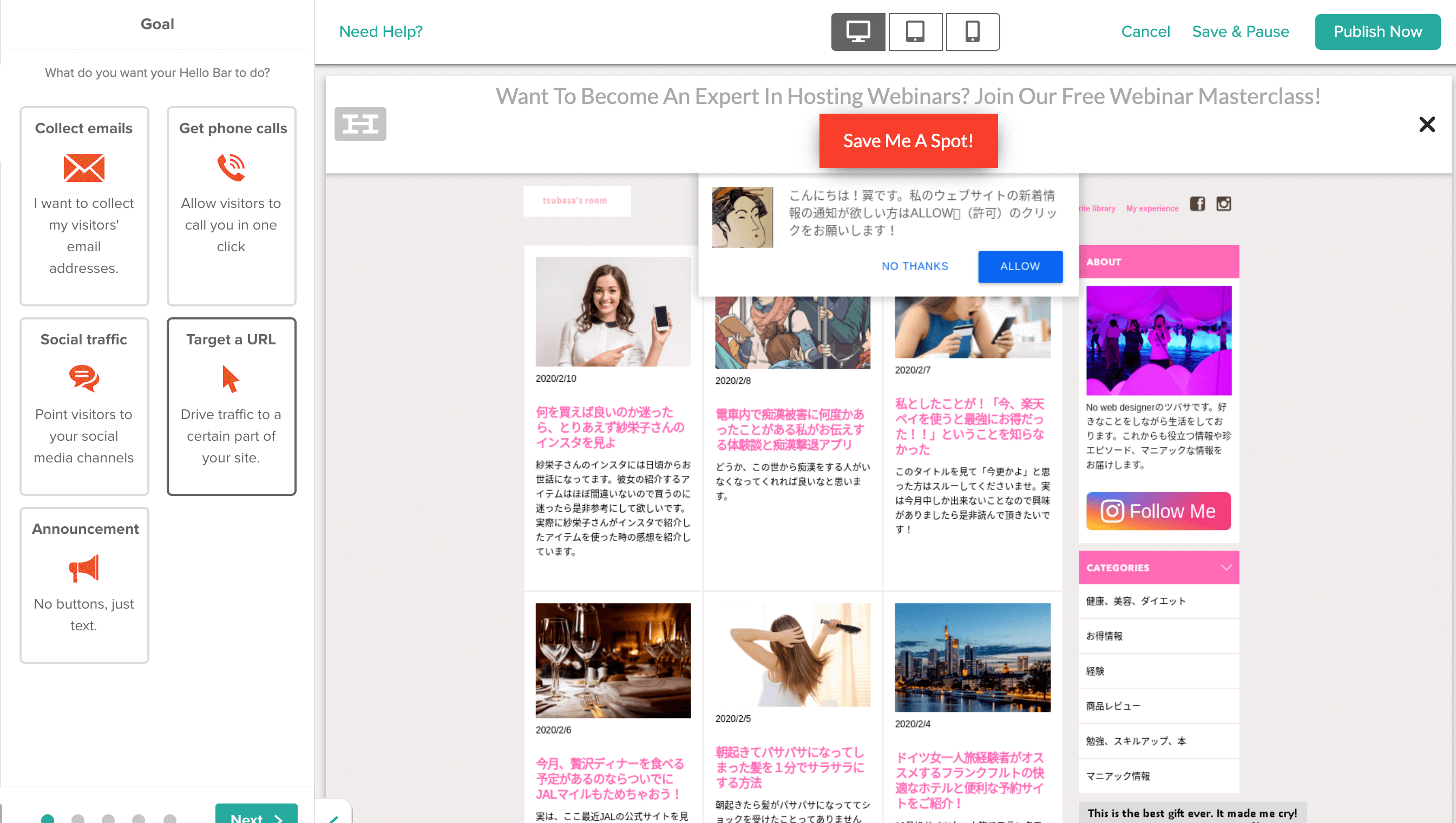
Target a URL

こちらは、あなたのウェブサイトで紹介したい記事のURLを設定してそこにアクセスを促す方法ですね。

一番便利な機能ではないでしょうか!
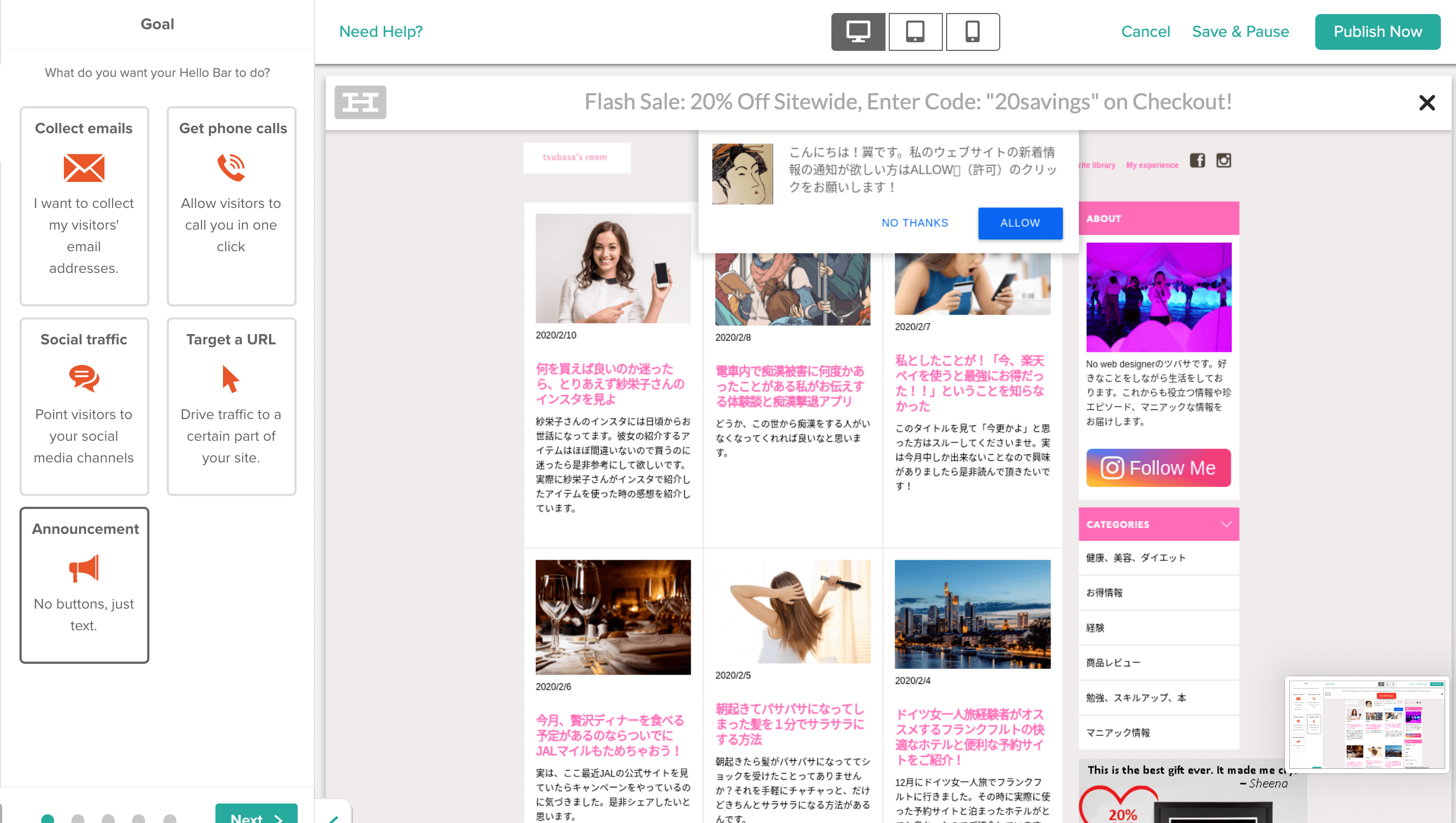
Announcement

こちらは、ボタンはなく伝えたいメッセージをお知らせするだけです。

私が使用してるのは、こちらです
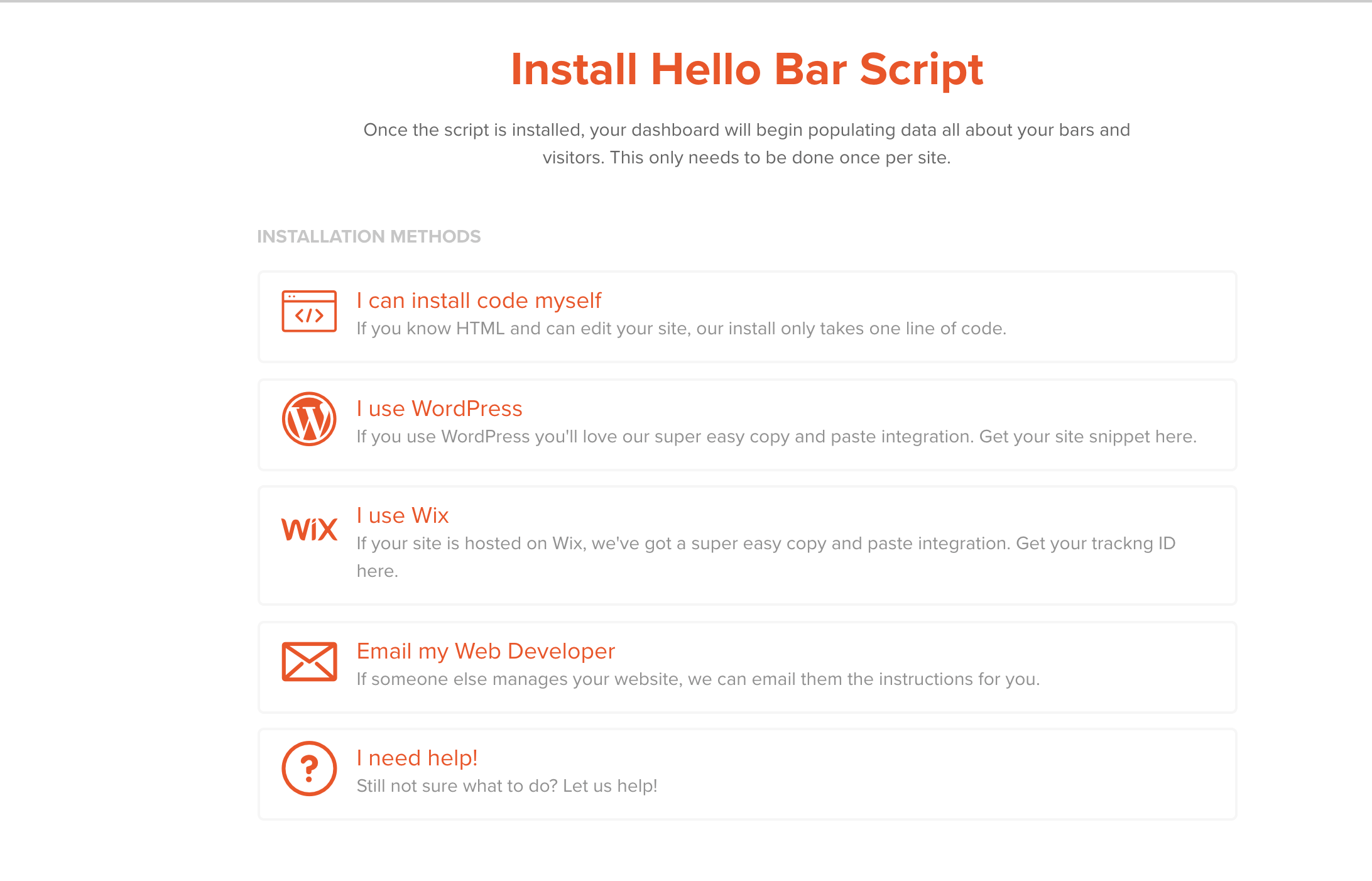
設置の仕方
このは屋さんはワードプレスの方法だけ教えていたので私は自分で設定する場合の方法をご紹介します。

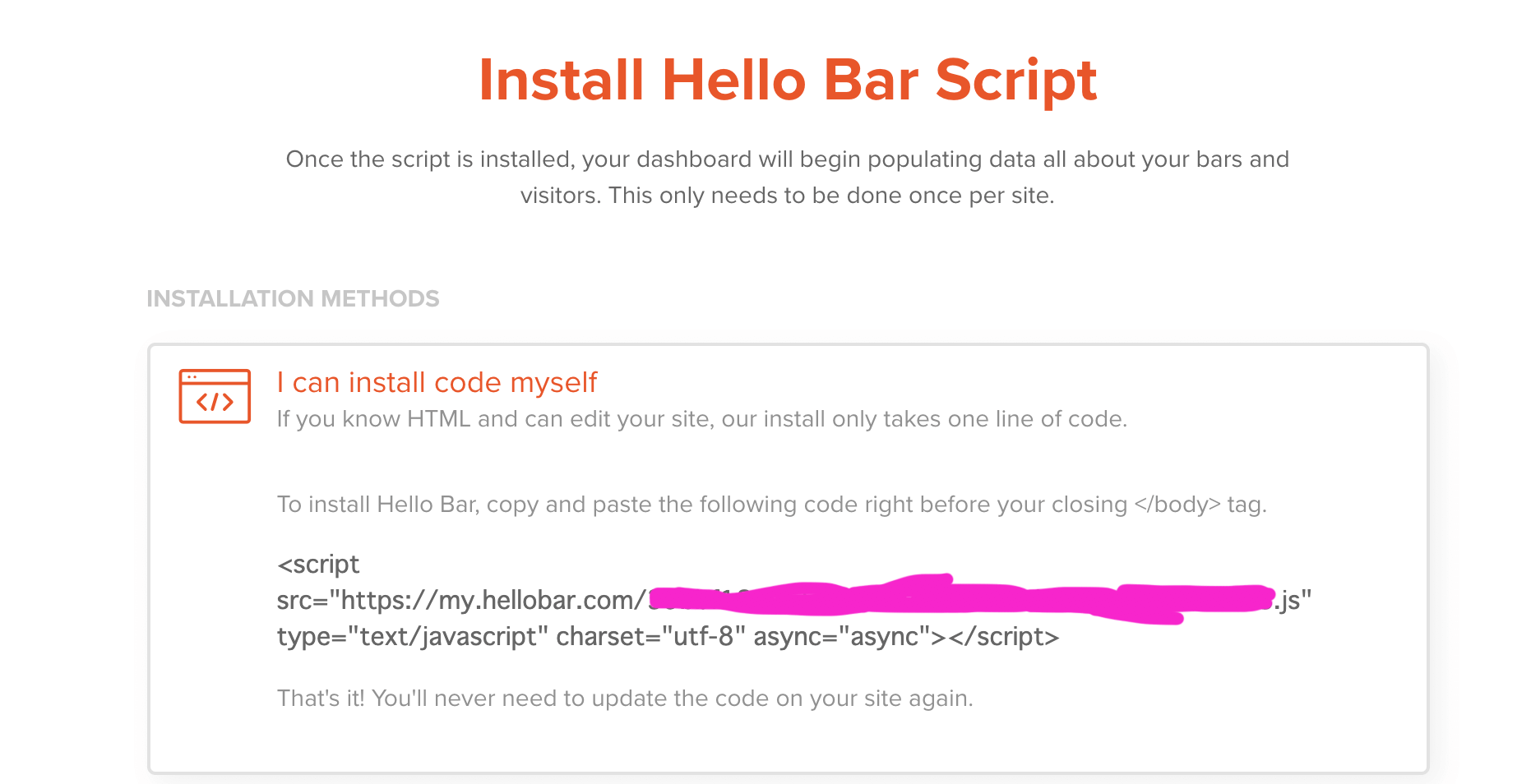
最後にこのようなセッティングが出ますので一番上の「I can install code myself」をクリックしてくださいませ。

すると、このような画面が出ると思うのでscriptタグ内をコピーしてbodyの終わりタグのすぐ上にペーストすればOKです!
scriptタグがあるのでお気付きかとは思いますが、JavaScriptが必要になりますのであしからず。
最後に・・・
如何だったでしょうか。
全体的に良く分からないお知らせになってたかもしれませんが、どちらにせよ、参考になったら嬉しく思います。
最後までお読み頂きありがとうございました。
余談
自分のウェブサイトにプラグインを入れたいと考えてる方に老婆心ながらお伝えしたいことがあります。
アクセスを促すのに役立つプラグインのほとんどが日本ではあまり有名ではないのか英語表記が多いです。

別に英語は分かるからどうでもいい!
と思った方はスルーして構いません。
しかし、英語がちょっと苦手で英語力を上げたいなぁと思ってる方はスタディサプリENGLISHがオススメです。
メリットとしては以下の通りです。
- 3ヶ月以内で平均スコアアップ100点以上
- 英語力に応じたオリジナル学習プランが用意されてる
- 定期的に担当コーチとチャットや音声通話で報告、相談ができる
- 全ての機能が7日間無料でお試しできる
- 満足できない場合は返金OK
英語は軽視されがちですが、SEOに異常に詳しい人の多くが外国の方だったりするので英語は知っておくと彼らからの貴重な情報をゲットできたりしますよ!
一応、スタディサプリENGLISHの公式サイトを下記に貼っておきます。
もうひとりで頑張らない。TOEICオンラインコーチスタディサプリENGLISH
![]()

パーソナルコーチがついてるのは良いですよねぇ。ライザップみたい








CTAとは・・・
Call To Actionの略で日本語では行動喚起といって、サイトのアクセス者に対して資料請求を促したり、業種によっては無料相談を促したりします。